今天,我们来学习一下,如何安装Astra免费版主题。
先登录后台
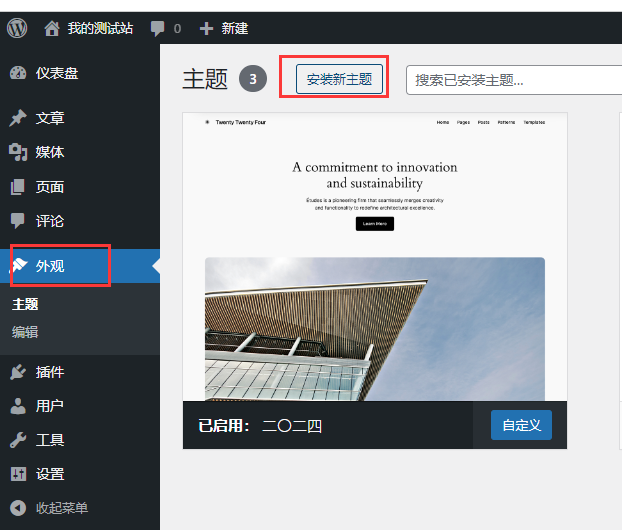
1. 外观–安装主题
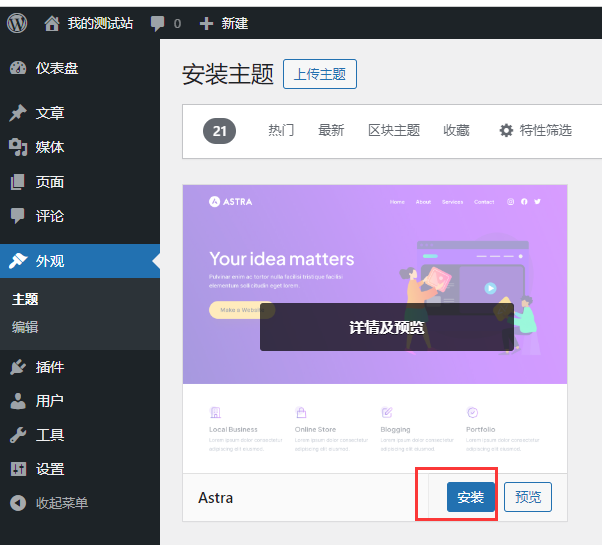
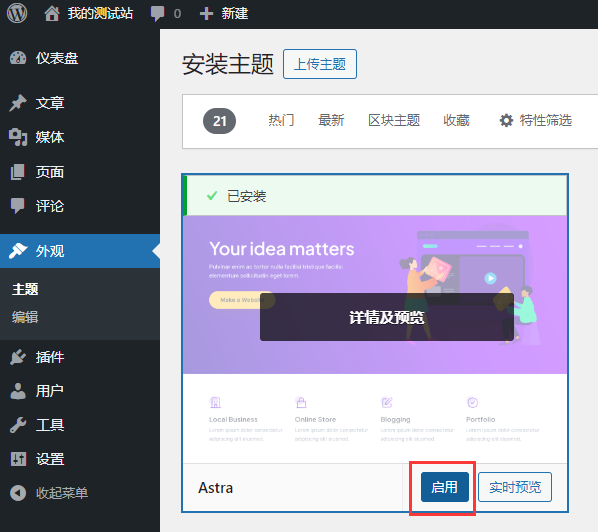
点击外观》安装新主题》搜索Astra》安装》启用



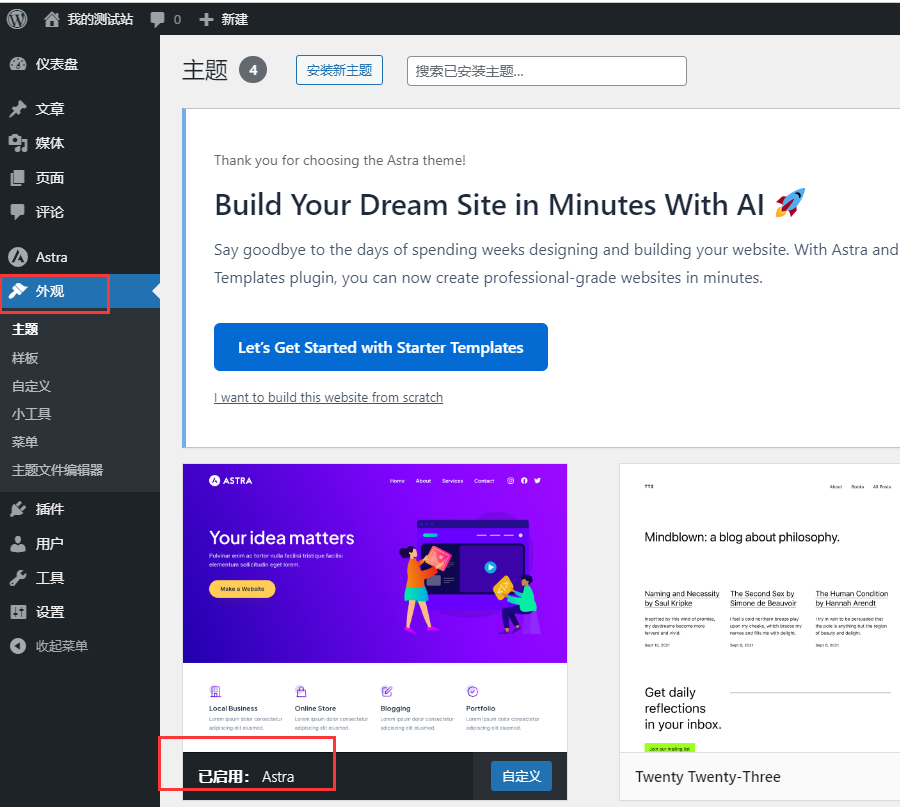
2. 查看默认Astra主题》外观
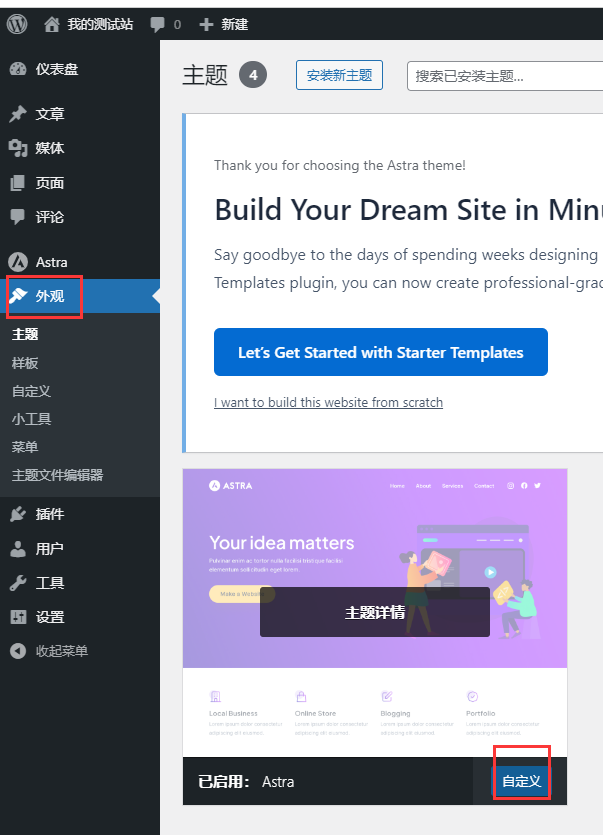
现在已经安装了,Astra免费版主题。我们来看看后台。
外观这边,我们可以看到Astra主题已经启用。然后可以看到外观下面,多了很多板块。比方说,样板,自定义,小工具,菜单,主题文件编辑器。我们都点击看一下。

2.1 外观》样板

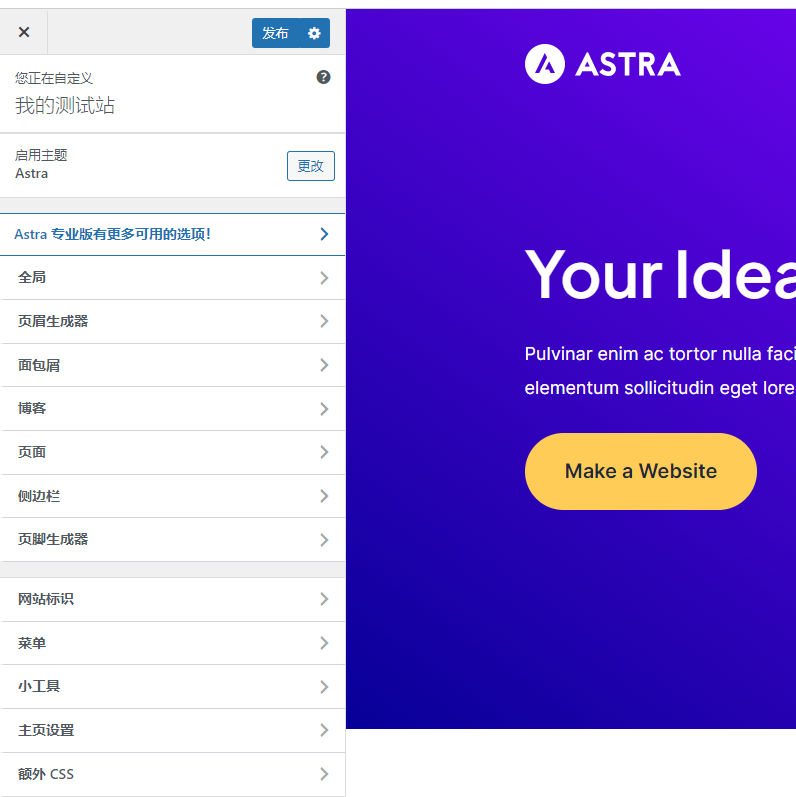
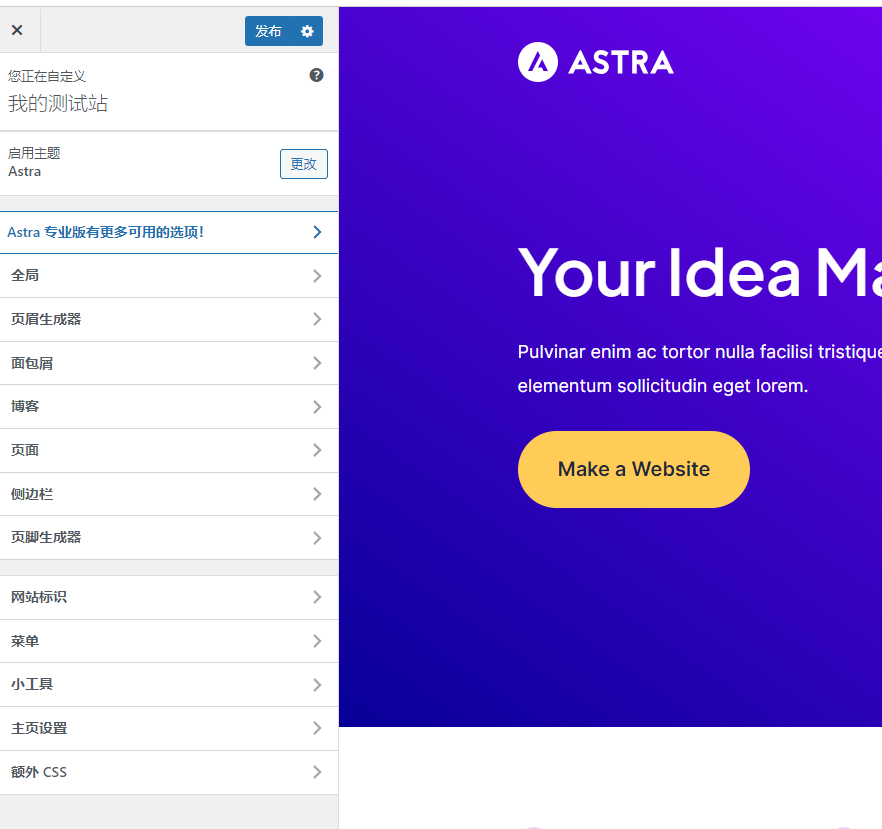
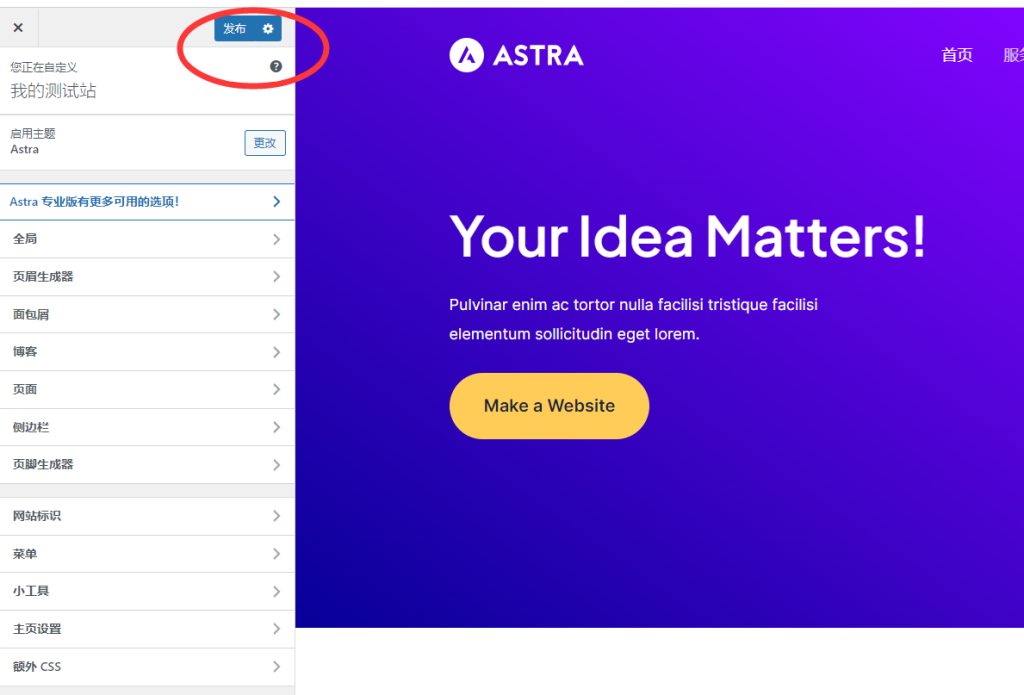
2.2 外观》自定义
我们会发现,点击自定义,就会直接跳转到这边。其实也就是可以在这边修改主题。


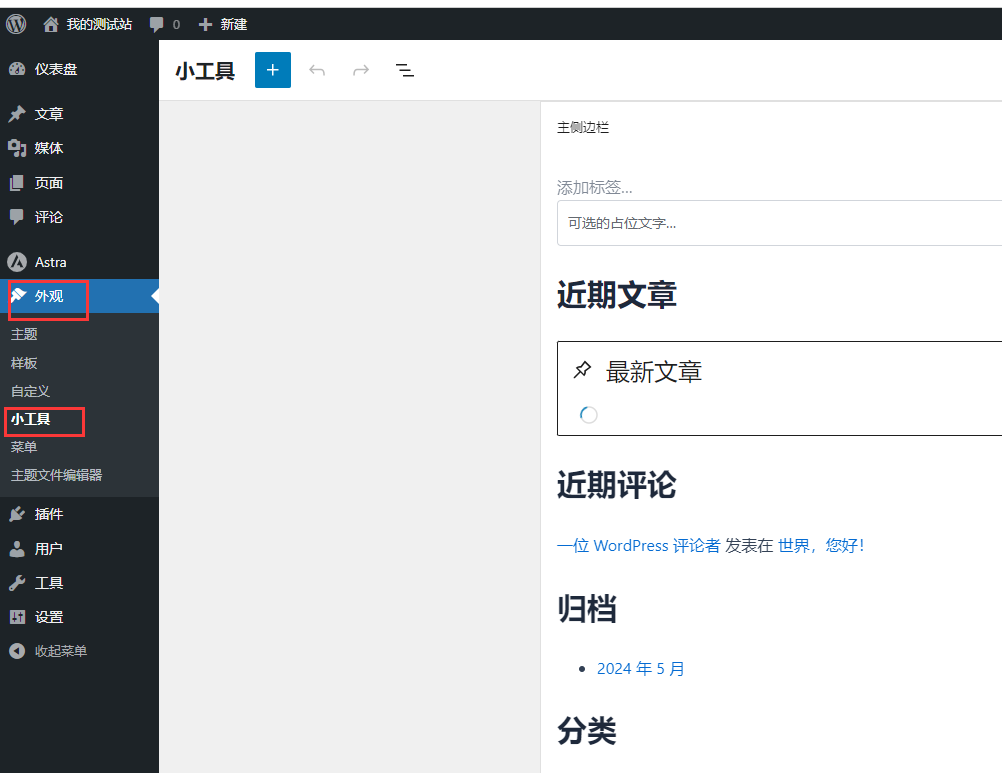
2.3 外观》小工具
这边小工具,其实就是相当于编辑主侧边栏。就是一个网站右侧或者左侧内容。

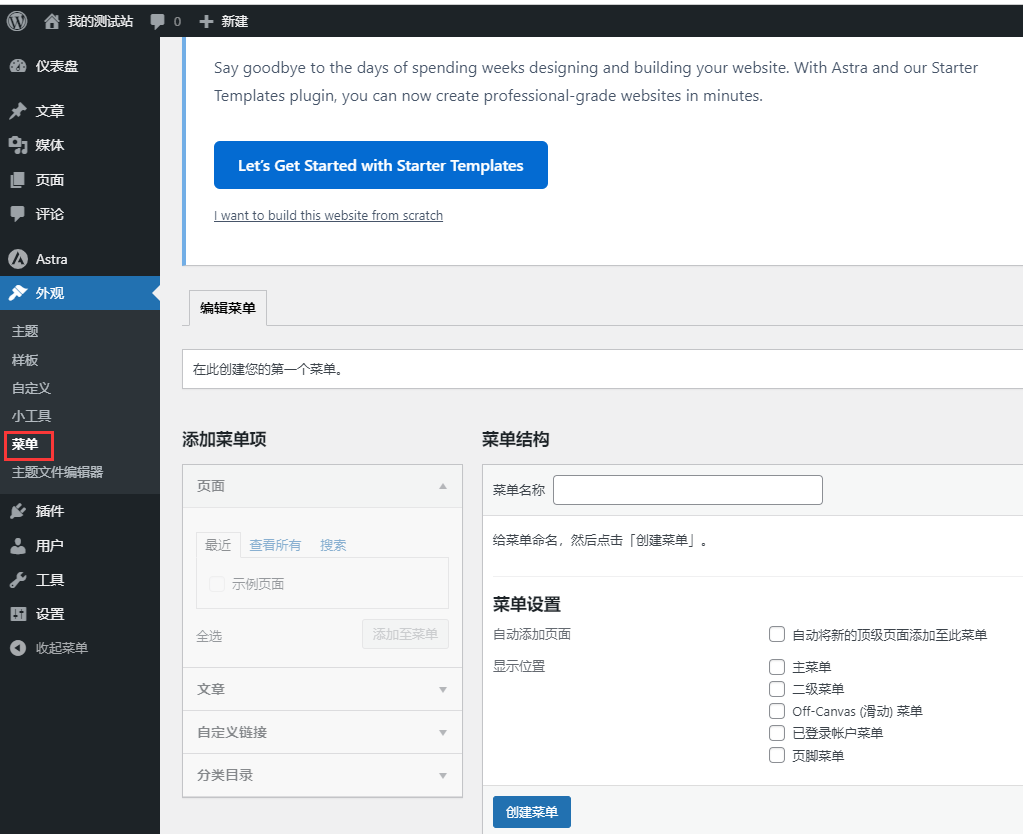
2.4 外观》菜单
这边菜单就很好理解,就是我们网站呈现出来的菜单,比方说首页,产品分类,联系我们等等。到时候可以在这边设置菜单。

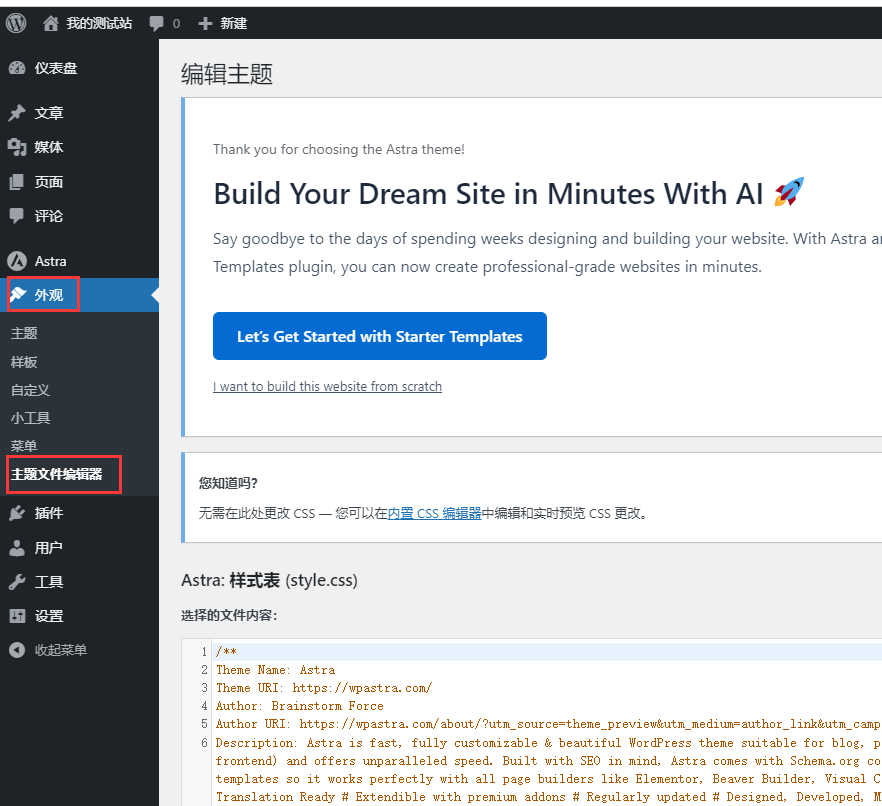
2.5 外观》主题文件编辑器
到了,主题文件编辑器这边。这个板块一般不需要改动,保持默认,因为涉及到编程代码。

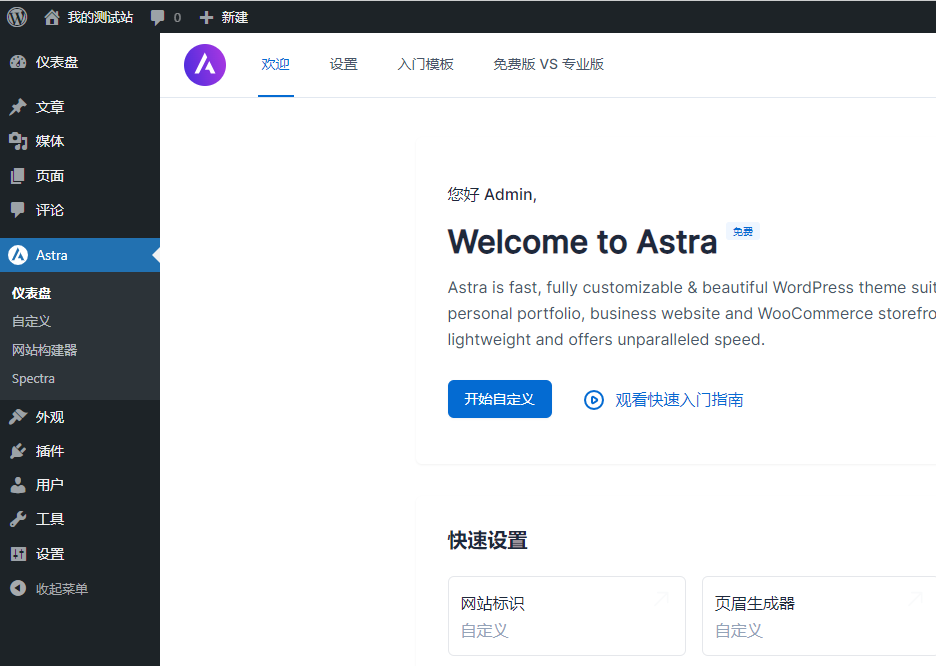
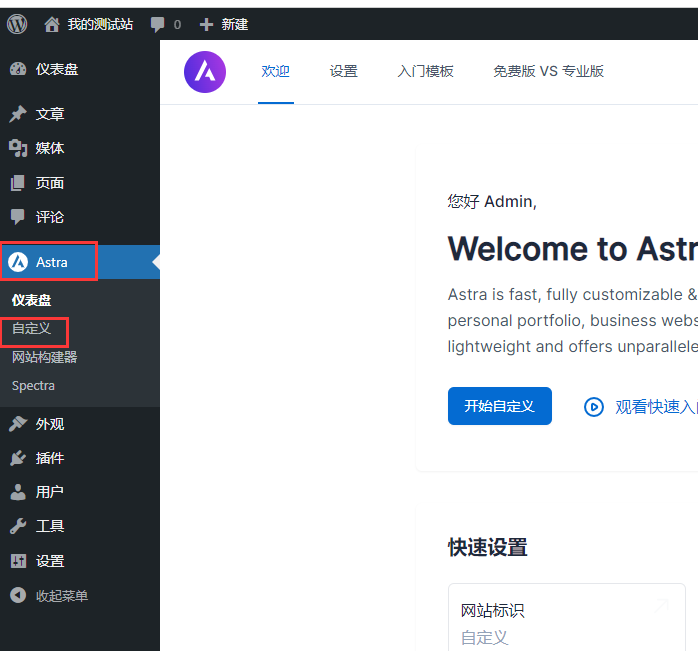
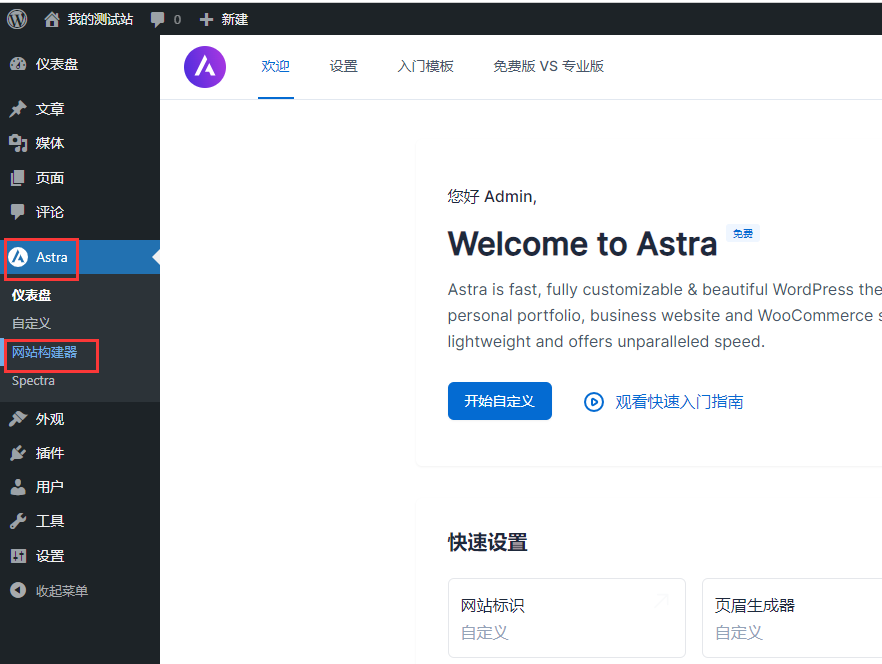
3. 仪表盘左侧》Astra
现在我们来点击一下,仪表盘左侧 Astra,这个按钮。
简单来说,就是我们安装了Astra这个主题,然后这个主题就会有主题模块Astra,在我们仪表盘左侧。
右侧可以看到,欢迎,设置,入门模板,免费版VS专业版。这边还会出现各种网站基本设置。
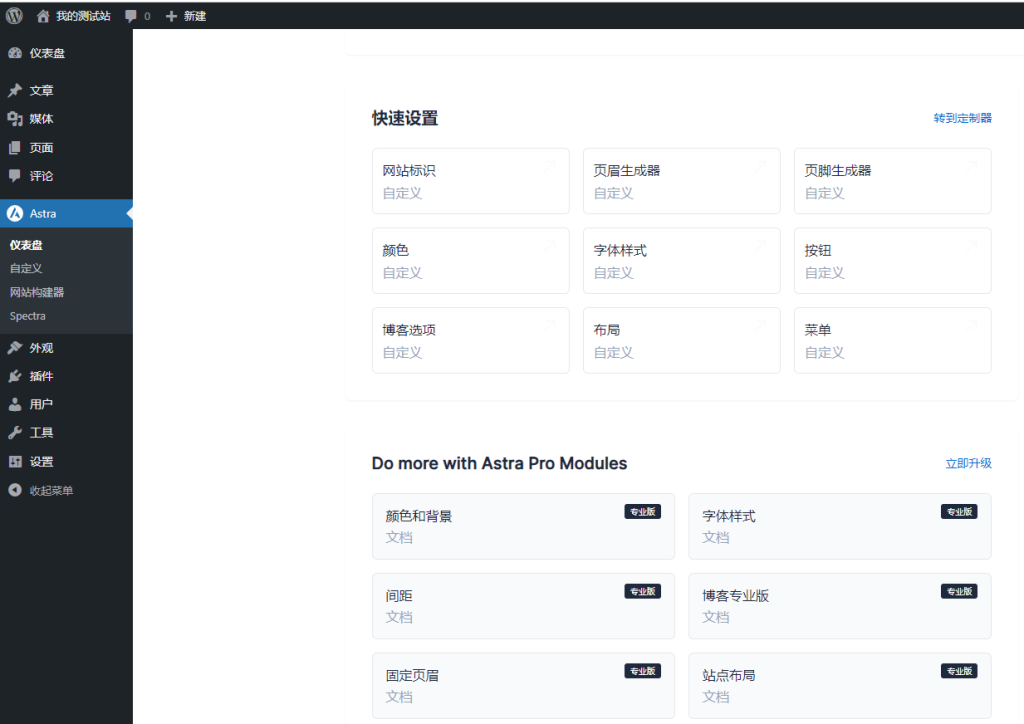
3.1 默认Astra》仪表盘


3.2 Astra》自定义
点击一下这边自定义,我们会发现也会跳转到之前外观》自定义那个界面,其实是一样的意思。


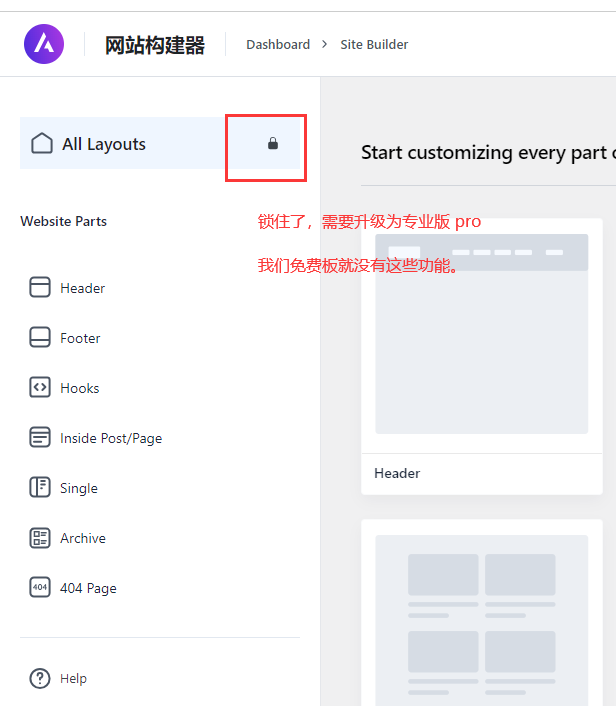
3.3 Astra》网站构建器
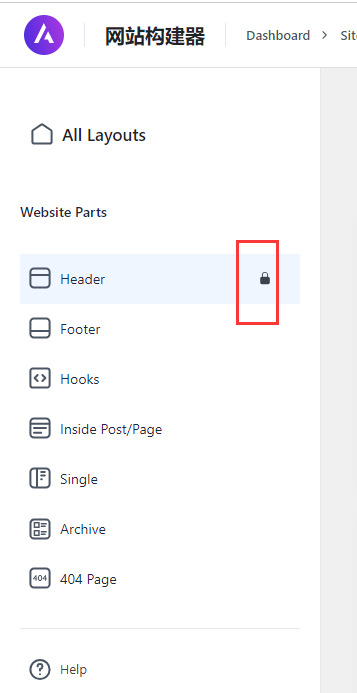
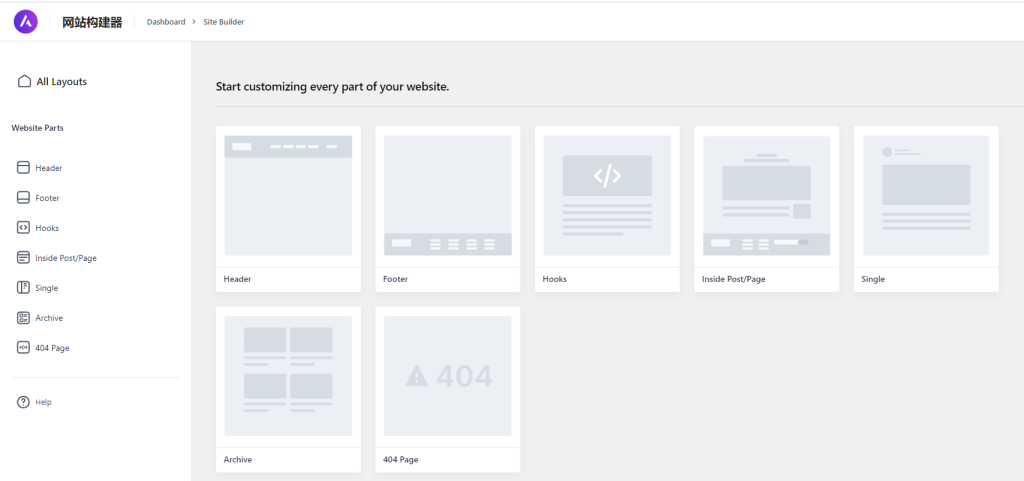
接着来到了,网站构建器这边,我们点击一下。

我们会看到很多板块,
Website Parts 包括 Header,Footer,Hooks,Inside Post/Page, Single,Archive,404 Page
这边怎么理解这些板块呢,其实就是网站各个页面。像Header,Footer,就是我们平常所说的页眉,页尾。就是很多网站都是顶部和底部一样,其他不一样,就是固定住,就是用到Header,Footer。
其他各个页面,Post,就是可以新建页面等等,这个多尝试就会知道了。
细心小伙伴会发现,我们好像点击不了这些按钮。是因为我们这个是免费版主题,不是专业版,这个是需要付费。或者寻找破解版。但是如果做外贸网站的话,一般来说都会买Pro Astra 主题(付费版)。主要是为了可以自由设计页面。



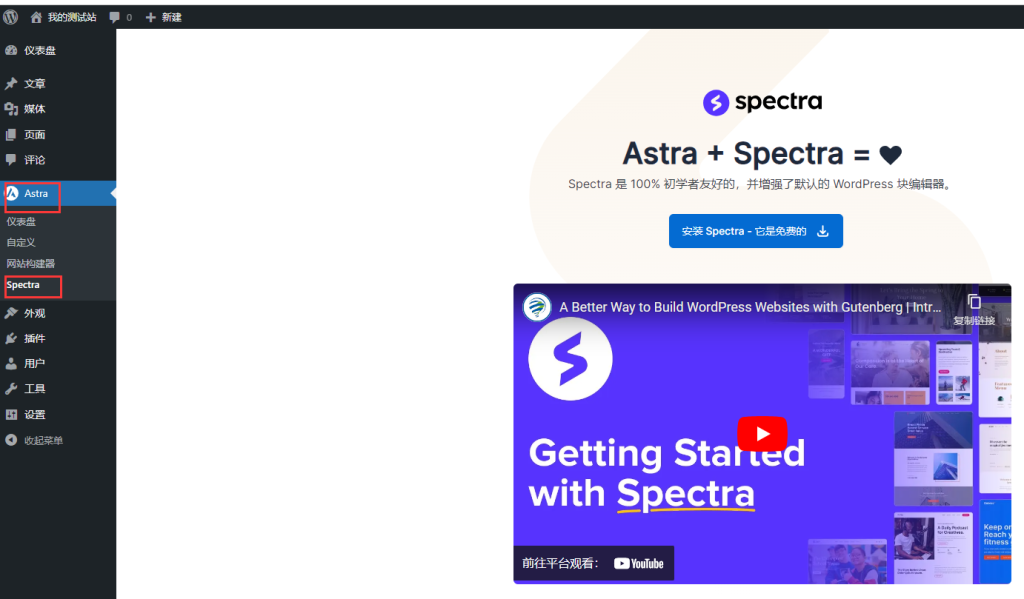
3.4 Astra》Spectra
接着就到 Spectra这个板块,我没有用过。大概忽略看了一下。
Spectra 可与原生 WordPress 编辑器配合使用,不依赖于外部代码。 所以,它是快速且稳定的。
(估计也就是配合编辑器使用,我的理念就是,对于有些功能,如果暂时用不到就先放着)



4. 回到网站首页
在我们熟悉了各个Astra板块以后,我们就会好奇。默认安装Astra免费主题的时候,前端首页长什么样子。
可以直接输入网址:http://localhost/wordpress/
也可以点击后台仪表盘,左上角,我的测试站》查看站点。接着就会看到网站首页了。

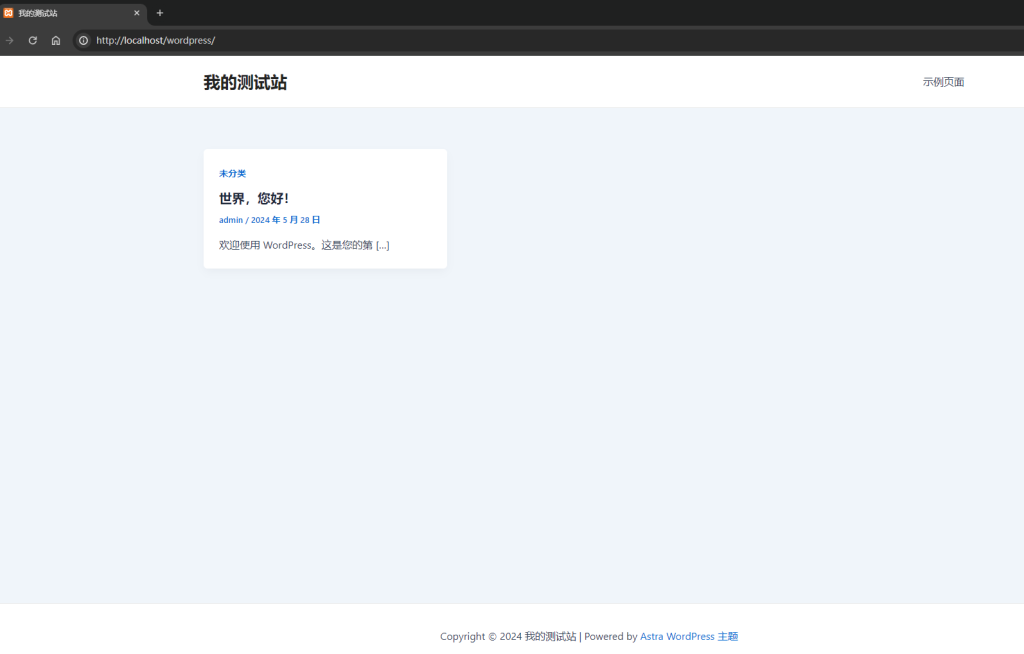
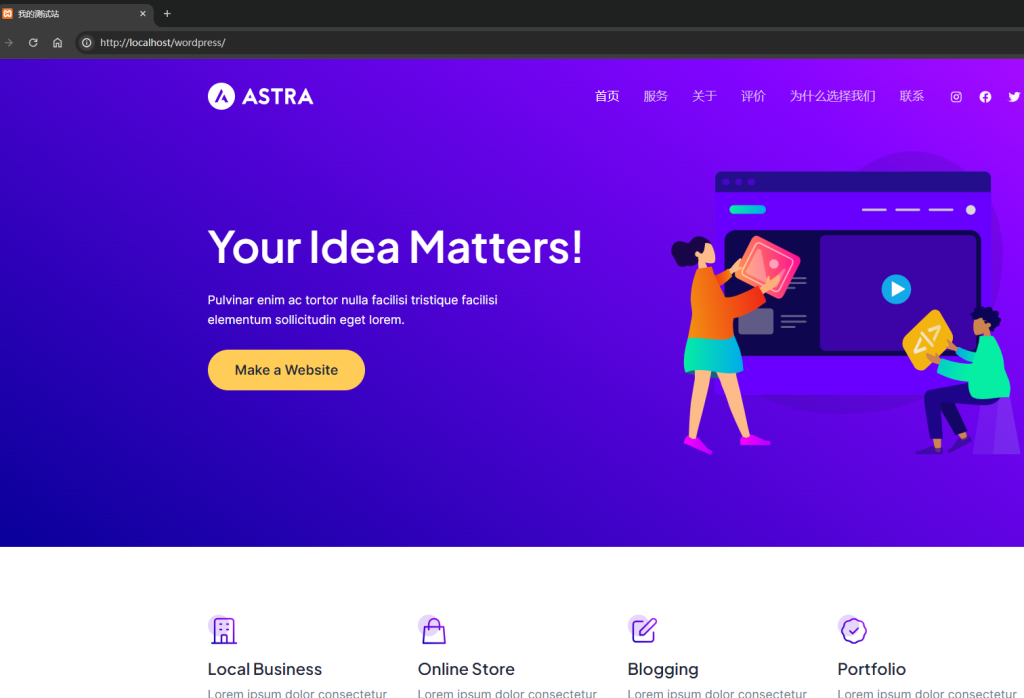
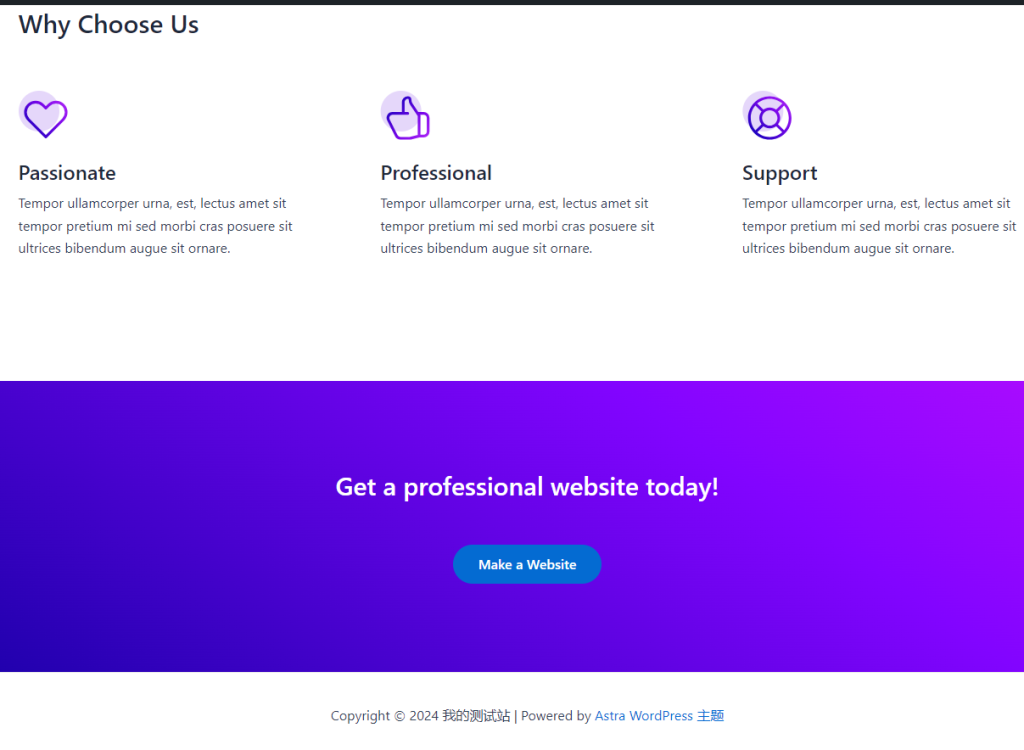
前端网站首页,是这样子呈现。

5. 外观 》自定义
我们回到后台,点击一下后台仪表盘,外观》Astra 自定义

我们点击发布试一下

接着我们再次来到网站首页,会发现目前这个首页,已经变成默认Astra模板首页主题了。
所以,这边的启发就是,当我们安装好了Astra主题以后,也要记得点击外观》自定义,然后发布主题。


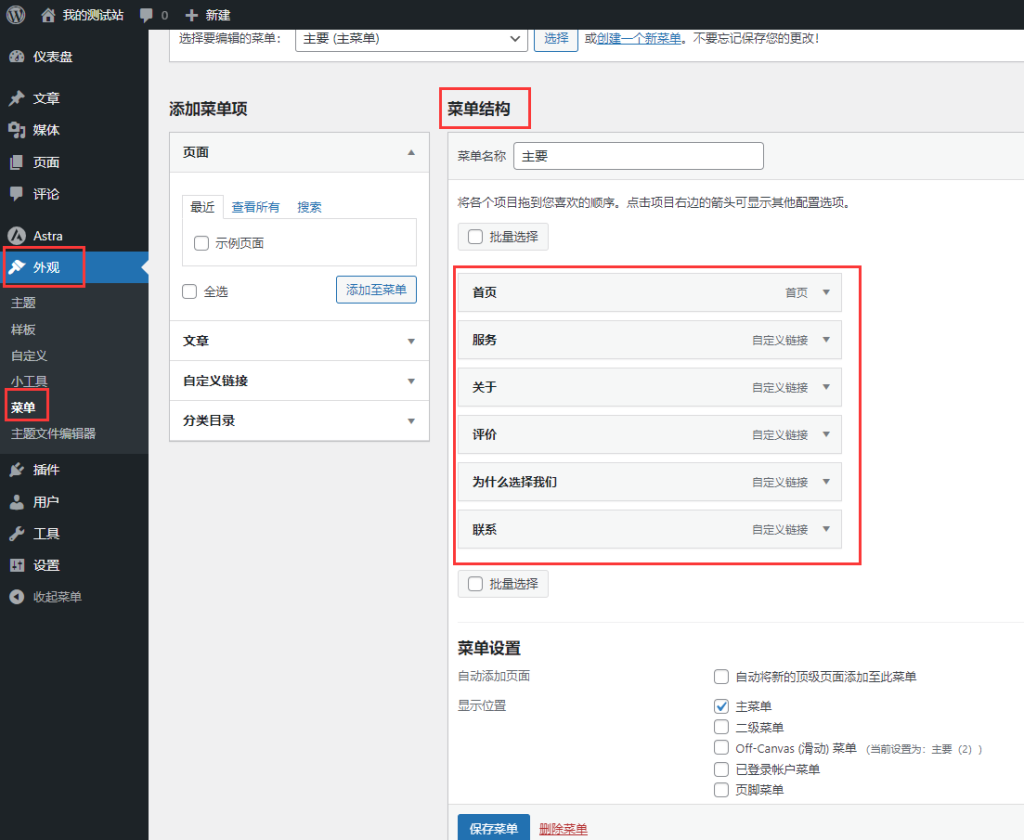
6. 仪表盘》外观》菜单
既然我们已经发布好了主题,那我们回到刚刚前面说到外观》菜单这边,我们看看有什么变化没。
在这边我们就看到默认Astra主题,自带的默认菜单结构。首页,服务,关于,评级,为什么选择我们,联系。

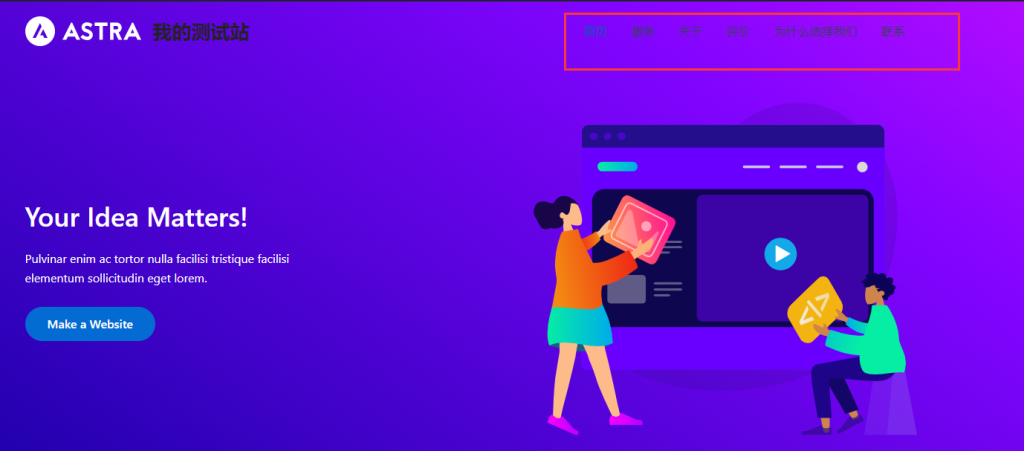
前端展现的样子

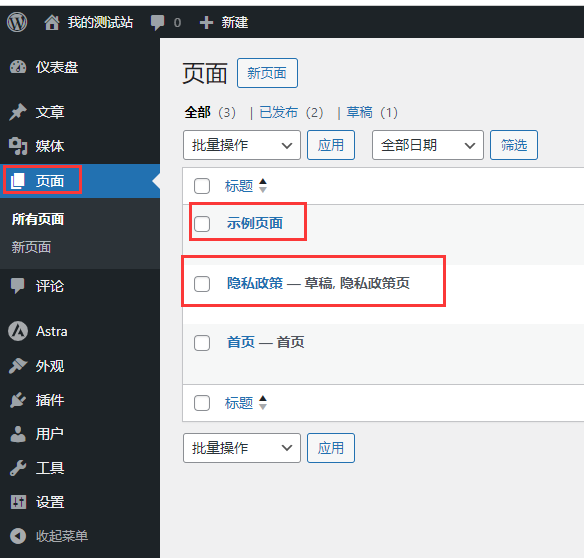
7. 仪表盘》页面
我们回到页面这个板块,来看看,会发现多了两个页面。示例页面和隐私政策。

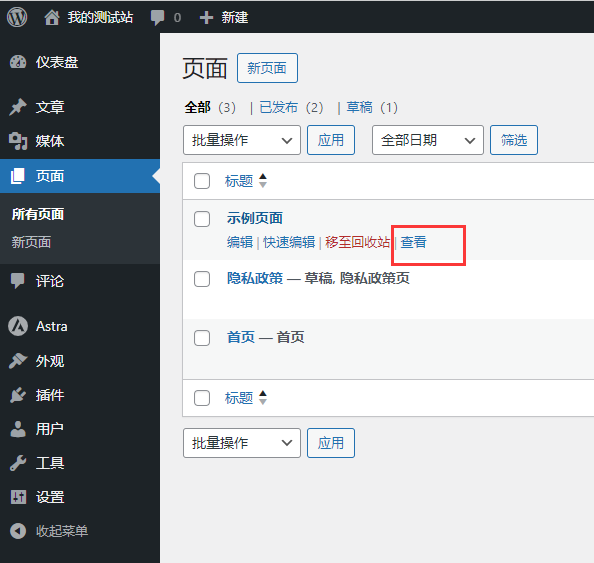
我们查看一下页面,看看前端显示。

如下图所示
这个就是一个简单的默认页面,菜单栏是固定了,包括网站底部也是固定了。只是一个简单的页面。

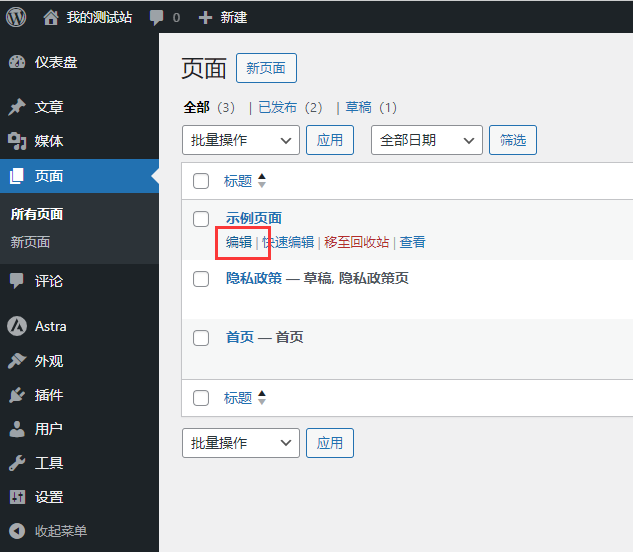
那我们点击一下,后台默认示例页面,看看是什么样子。到时候如果我们要修改内容,直接在里面修改即可。


先写到这边,改天再写了。