就是我们看一个youtube视频的时候,很多人喜欢看重点,如果知道哪个节点讲哪些内容,直接点击即可。
这边涉及到一个Chapters,我举个例子,你就明白了。
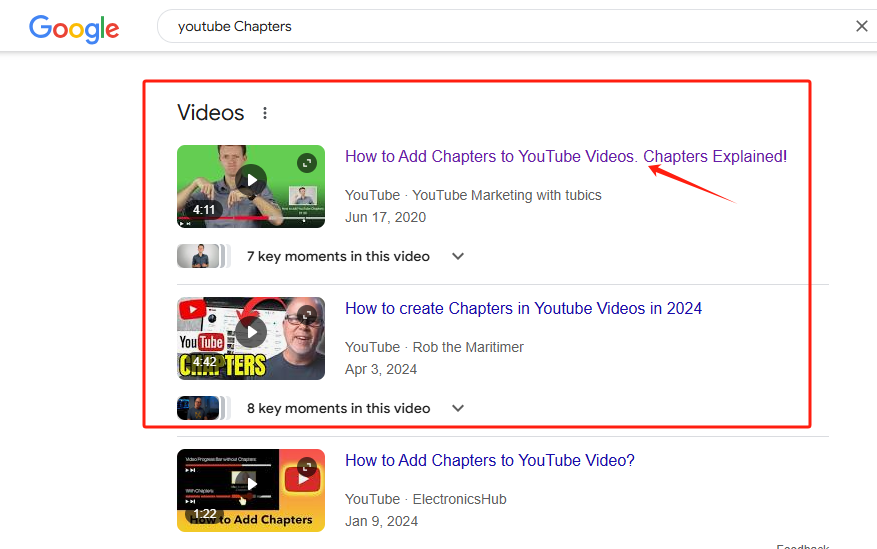
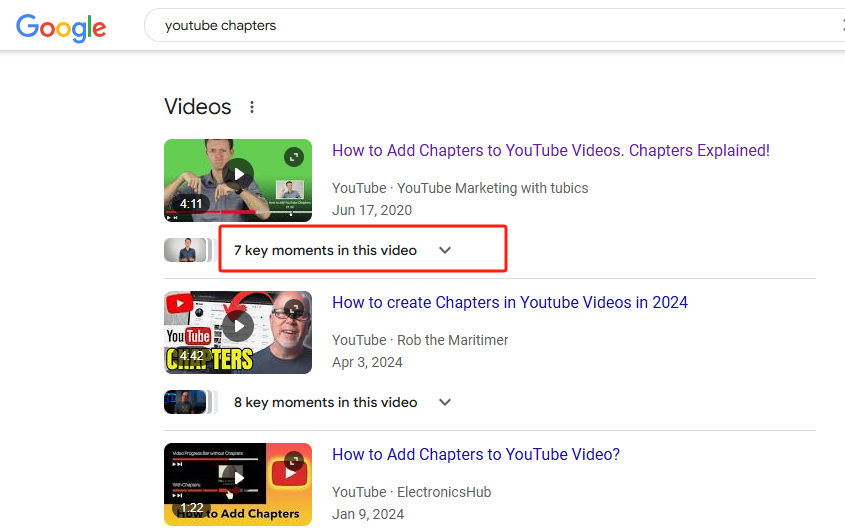
Google 搜索,youtube Chapters

How to Add Chapters to YouTube Videos. Chapters Explained!
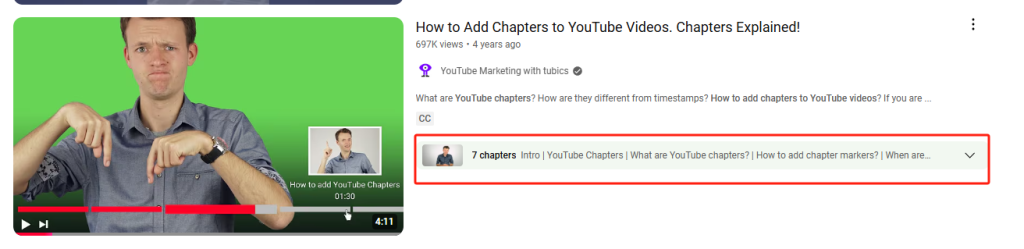
我们点击进去
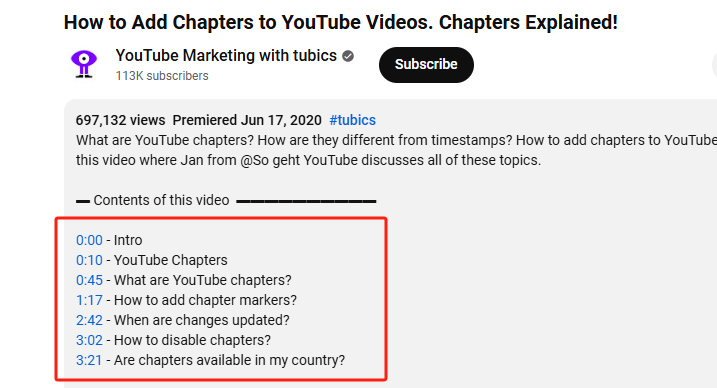
我们看一下这个视频的描述

我们假设想要看
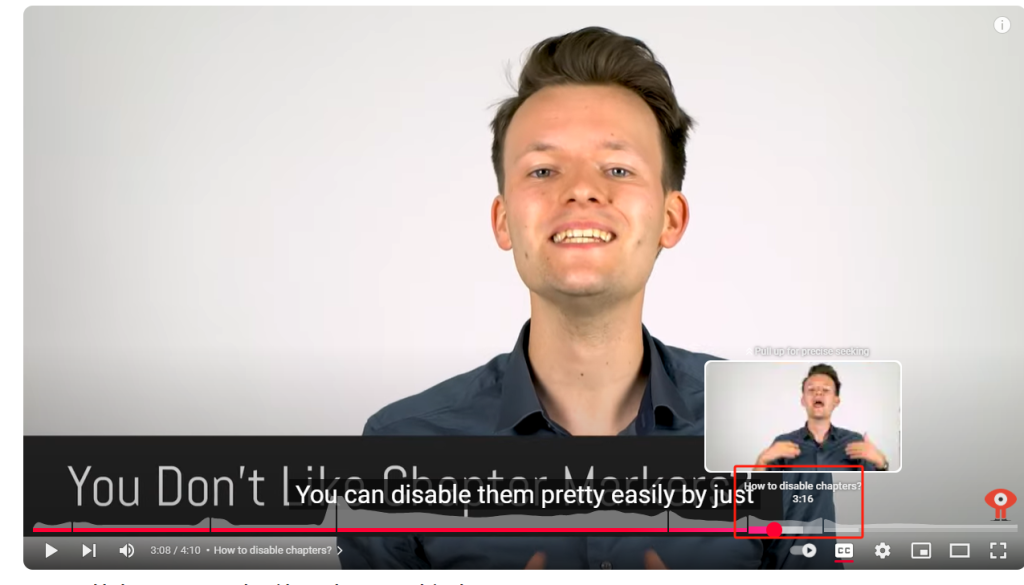
3:02 – How to disable chapters?
这个片段,直接点击3:02 即可
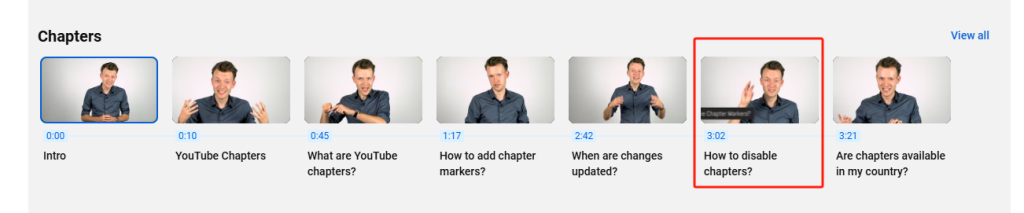
或者往下拉,点击下面这个也行

或者直接点击视频当中的片段也可以

那么怎么实现这个功能呢?其实很简单,只要在这个视频描述当中加入 时间节点
Chapters:
0:00 – Intro
0:10 – YouTube Chapters
0:45 – What are YouTube chapters?
1:17 – How to add chapter markers?
2:42 – When are changes updated?
3:02 – How to disable chapters?
3:21 – Are chapters available in my country?
(类似这样子,就可以实现了)
再者,我们回到google 搜索首页,如果运气的好,搜索相关关键词也会排在首页。这边的Chapters,会显示成 xx key moments in this video (youtube搜索那边显示 chapters)

youtube这边是这么显示

而且我发现youtube视频一旦添加了时间节点,播放量会在短时间快速上升,还有关键词,也会在youtube 排名有所提升。
其实youtube视频,认真研究起来,蛮有意思。怎么样拍摄一个有高质量的视频,怎么样提升播放量,怎么样提升排名,怎么样写标题,怎么样写描述,怎么样吸引用户关注等等。
我自己的感悟就是,始终围绕着用户体验来测试。换位思考,用户喜欢什么样的视频,然后慢慢进行测试。还有一点,要看海量的视频,细心观察,多思考。