我这个博客,还缺少一个留言板。查查资料,创建一个留言板页面。
思路是这样子,要新建一个页面,类似博客文章类型的,可以评论。
在这以前,我们先来了解一下这个文件 single.php
在WordPress中,single.php 是一个模板文件,用于定义网站中单篇文章(或称为“帖子”)的显示方式。当你点击一篇博客文章或帖子进行查看时,WordPress会使用single.php模板来渲染这篇文章的内容。这个文件允许网站管理员自定义单篇文章的布局和样式,包括文章标题、内容、元数据(如发布日期、作者等)、评论部分等。
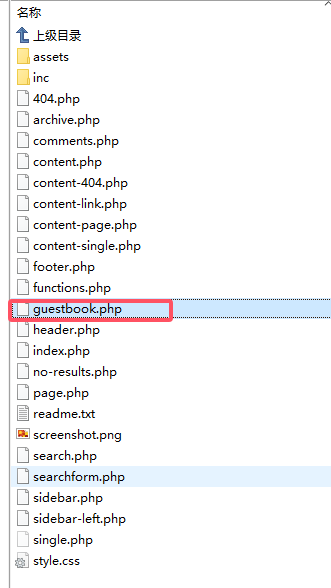
也就是说,我们要创建类似的页面,首先我们找到博客对应的文件,复制一个 single.php,命名改成 guestbook.php。
举个例子,我这个博客文件
/wp-content/themes/对应主题/single.php

(我用FlashFXP登录,然后把single.php 先传输到本地)

接着我复制single.php文件,接着命名为留言板文件 guestbook.php

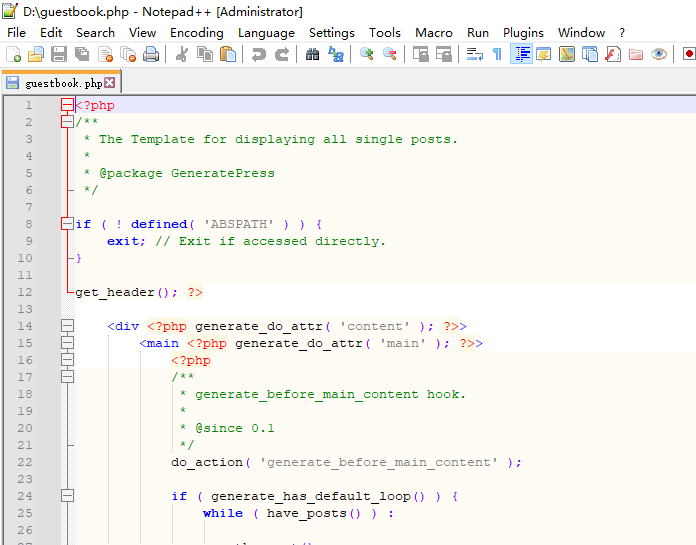
接着guestbook.php 右键,选择notepad++打开,如图所示


接着在头部代码
<?php
/**
* The Template for displaying all single posts.
*
* @package GeneratePress
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}
get_header(); ?>
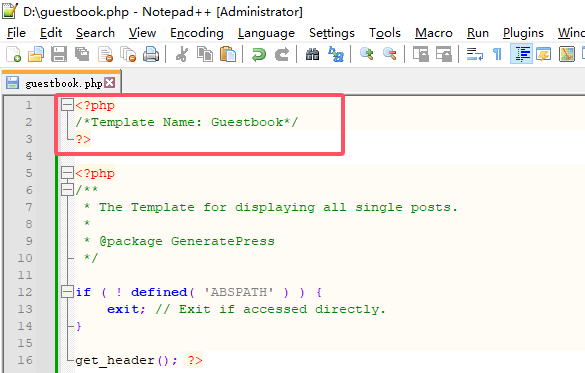
的前方添加代码,然后ctrl s 保存。
<?php
/*Template Name: Guestbook*/
?>
接着我再把这个文件 guestbook,上传到博客对应的主题目录下面

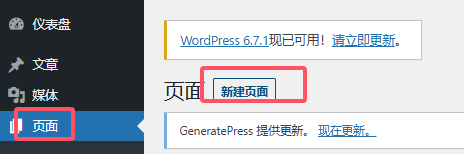
接着回到博客的后台仪表盘,页面,选择新建页面

页面标题为:留言板
内容:在此留下您的宝贵意见

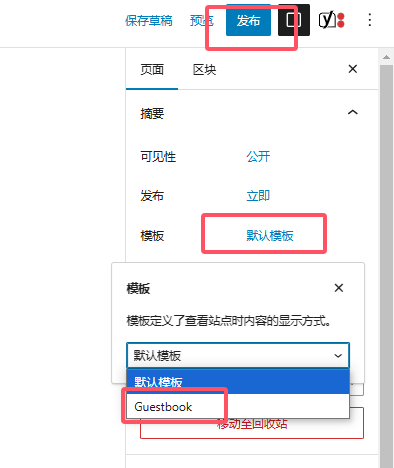
然后右侧默认模板,选择 Guestbook.php,然后点击发布

当我发布以后,我发现博客菜单是多了一个留言板,但是不能留言。

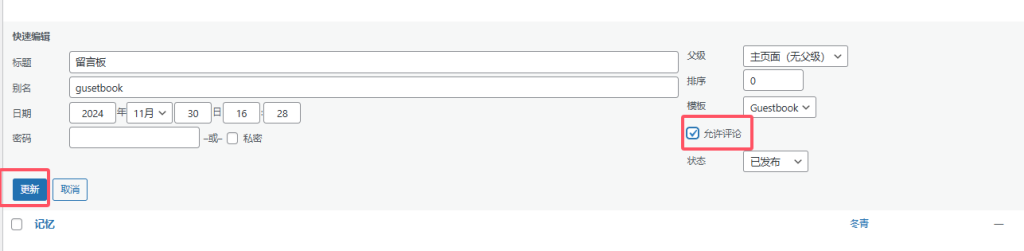
最后一步,就是回到wordpress后台,页面,找到留言板,点击快速编辑


然后允许评论打√,点击更新。

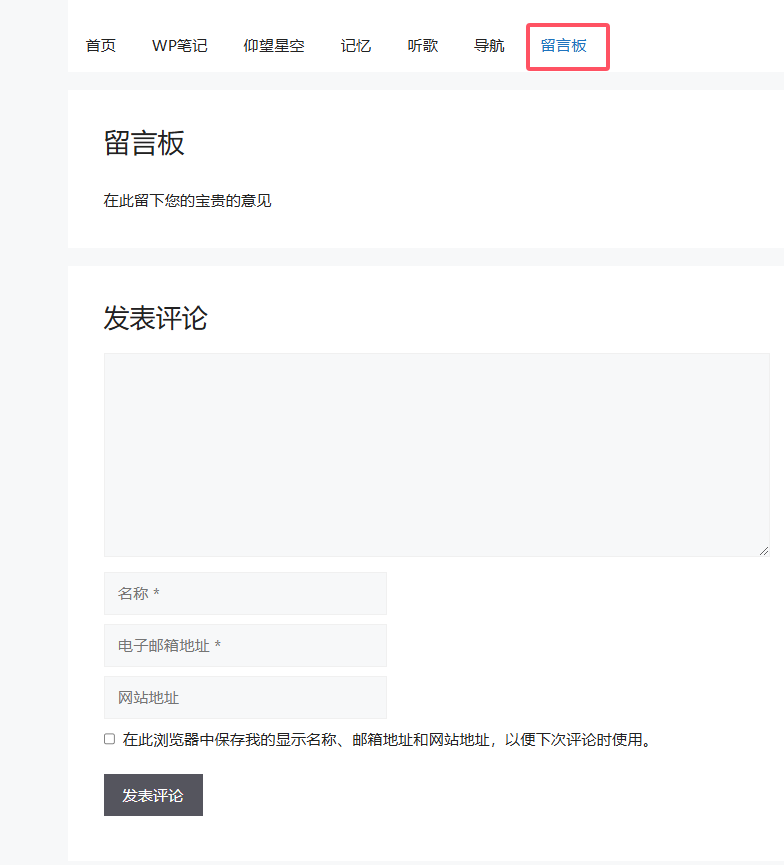
这个时候,再回到菜单栏,留言板,刷新,就会看到可以提交留言了。

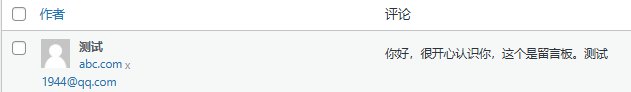
我们测试一下留言

我们再次回到网站后台,评论这个板块

我们就可以看到刚刚留言

简单的总结一下,就五个步骤
- 复制一个 single.php,命名改成 guestbook.php
- guestbook.php顶部添加代码,<?php /*Template Name: Guestbook*/ ?>
- 接着guestbook.php上传到主题目录下面
- 博客后台,新建页面,标题为留言板,模板选择Guestbook.php
- 博客后台,页面板块,找到留言板,点击快速编辑,允许评论,即可。